The Run Date module will automatically pull the first and last dates from the event’s occurrences and use that to display. It’s an ideal option for groups that have events with multiple occurrences spread out over multiple days. But it will still work for events with multiple occurrences on the same day or even single day with one occurrence (more on that below).
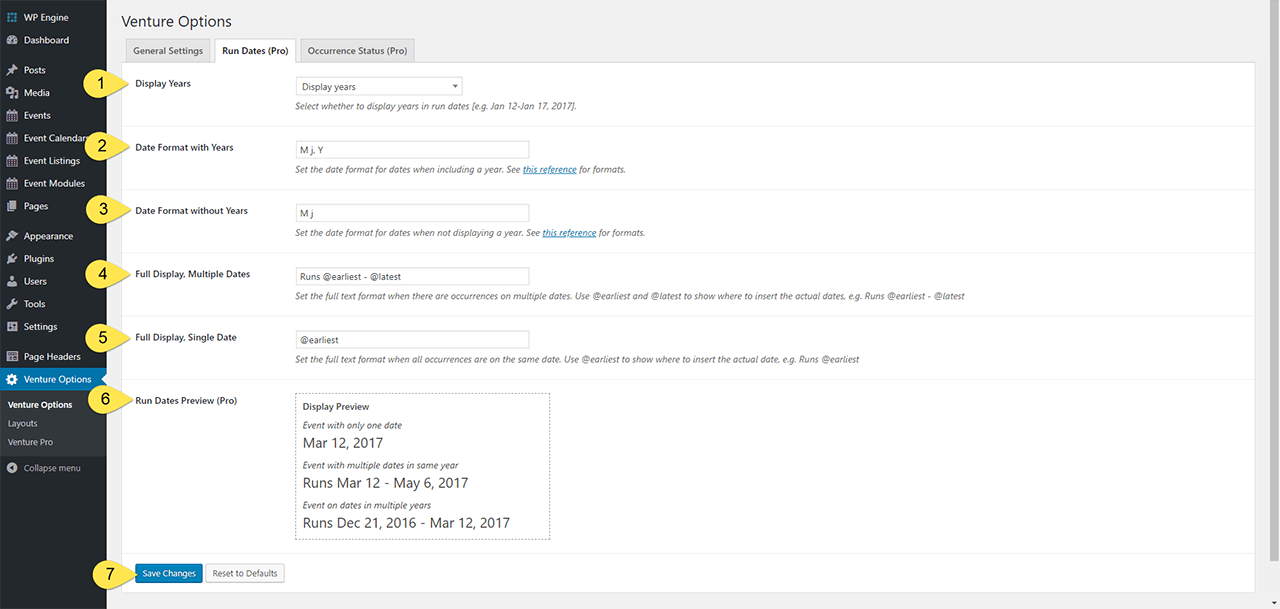
This section provides the ability to customize the date formatting and related run copy if you use the Run Dates drag-and-drop module.
- Display Years: Toggle year frontend display on/off for all events (handy if you plan on having events that span the end of Dec into Jan).
- Date Format with Years: You can customize the date format display to any universal date format (there’s a handy link to a cheat sheet right in the settings).
- Date Format without Years: For events that span from one year to the next, we provided the option that allows you to select a date format that hides the year for the first date but show for the second; i.e. Dec 30 – Jan 24, 2017.
- Full Display, Multiple Dates: This part is awesome: you can customize the display language that appears before, between, and after the actual dates. By default, it is set to display “Runs” but this can be any text you wish.
- Full Display, Single Date: More awesome, but applied to single date events. Because, you know, plural and singular.
- Display Preview: If at any time all of this date formatting stuff and the difference between multi/single date and occurrences becomes confusing, we have a real time display preview to show you how your settings will look (sans CSS styling). So even if you aren’t super clear on the differences in date formats, you can simply try different combos until you see the output you’re after.
- Save Changes: don’t forget to save any changes or they won’t be pushed through to the frontend.
Extras
In order to make it easier for users to customize the text formatting for any copy used in both Full display fields (#4 and #5), we created a special span class you can use that will allow the ability to apply unique styles through custom CSS.
<span class="vem-label"> </span>
Additional styles are accomplished via custom CSS using that class.
Using Run Dates on the Frontend
The “Run Dates” drag and drop module will be available for Event List, Single Event Page, and Archive (Pro only) layout settings panels.