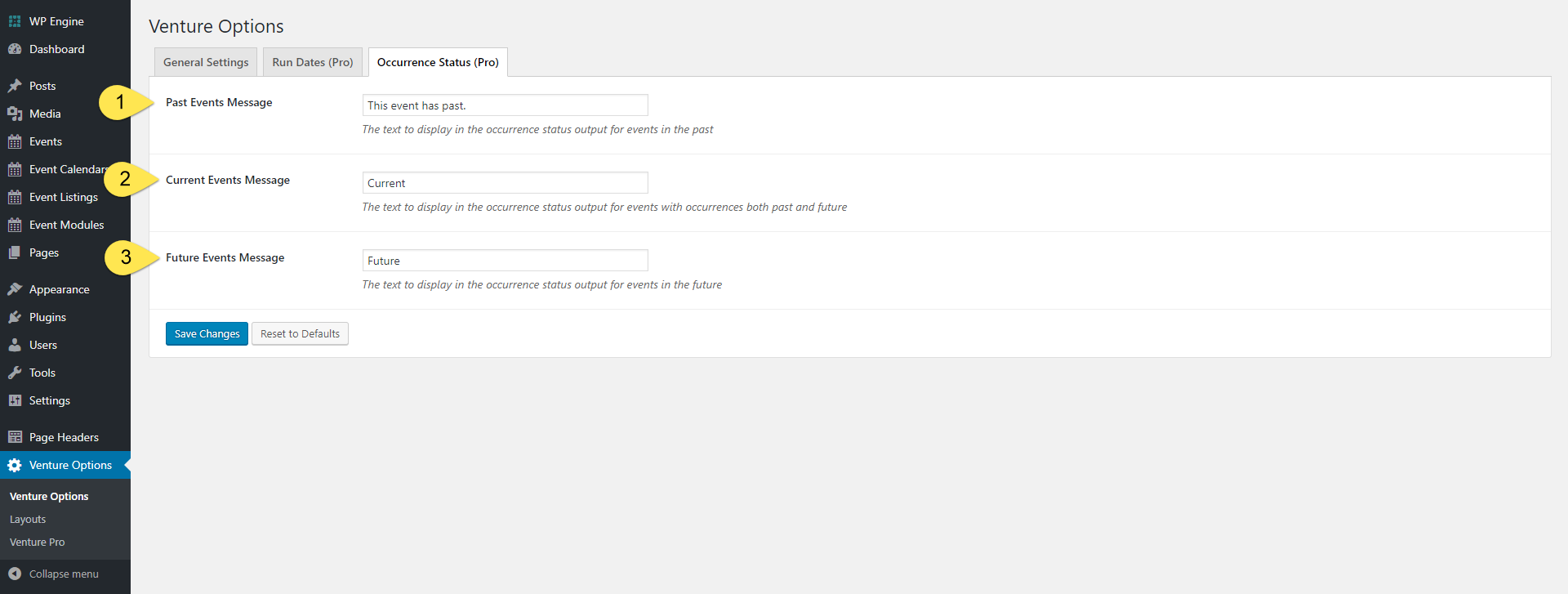
This feature provides a way to visually indicate whether an event has passed, in the midst of a multi-occurrence run, or in the future. You can use a custom copy for each status or leave them blank if not needed. All three fields will process standard HTML style tags and can be set to display on event index, single event, and event archive pages.
- Past Event Message: optional, enter the text to appear once the event occurrences have past.
- Current Events Message: optional, designed to accommodate multi-occurrence events, you can display a message that only appears.
- Future Events Message: optional, enter the text to appear for events that have yet to occur.
Tip: any field left blank will simply not display any information on the frontend. This is an especially useful tool if you only want messages for one or two status’.
Extras
By default, the system will display your custom copy as plain text but it can customized with CSS to offer an almost unlimited degree of unique displays.
And becasue we’re all about flexibility, we added unique CSS selectors for each of the three status’ meaning you can apply different styles for each!
In the example above, we applied a larger font size, custom font color, a semi-transparent background color, extra padding and margins, plus a top border. If you’re a Pro user, these edits are included free of charge and at a nominal fee for Standard and Artist users.
Using Occurrence Status On The Frontend
You’ll find a dedicated “Occurrence Status”drag-and-drop module will be available for Event List, Single Event Page, and Archive (Pro only) layout settings panels.